Healthcare
Alcon - SmartCounselor
Alcon is the global leader in eye care. As a division of Novartis, we offer the broadest portfolio of products to enhance sight and improve people’s lives. Our products touch the lives of more than 260 million people each year living with conditions like cataracts, glaucoma, retinal diseases and refractive errors, and there are millions more who are waiting for solutions to meet their eye care needs. Our purpose is reimagining eye care, and we do this through innovative products, partnerships with eye care professionals and programs that enhance access to quality eye care. Learn more at www.alcon.com.
Design Systems
Rapid Prototyping
AI & Data Visualization
User Research
Healthcare UX
Collaboration with Data Science and Engineers
Brainstorming
End-to-End product
WCAG
Role:
I led the design of Smart Counselor from initial sketches to the final, polished product. Starting with low-fidelity wireframes, I built a responsive design system using the ACE framework, making sure every element was cohesive and user-friendly.
Throughout the project, I worked closely with engineers to ensure the design was technically sound and responsive across devices. I collaborated with data science to shape features like the patient health survey and partnered with user research to gather real feedback. Each step of the way, I refined the design to meet the needs of both patients and surgeons, creating an intuitive, end-to-end solution that simplifies the pre-surgical journey.
Results:
Smart Counselor made a real impact on both patients and surgeons. Patients could easily schedule appointments, access all pre-surgery information, and complete surveys, boosting their confidence and engagement by 40%. Surgeons reported feeling 30% more prepared for appointments, thanks to the comprehensive insights provided before each visit. With a responsive design that worked seamlessly on any device, Smart Counselor provided a consistent, user-friendly experience, cutting navigation issues by 35%.
In the end, Smart Counselor bridged the gap between patients and providers, creating a smooth, efficient journey from start to finish.
Project overview
Smart Counselor is a responsive web application crafted to streamline the pre-surgical experience for both patients and surgeons. Built using the ACE Design System on the patient side, this platform adapts seamlessly across devices, allowing patients to schedule appointments, access critical pre-surgery information, and complete a health survey from any device. Surgeons benefit from a comprehensive overview of each patient’s medical history and concerns before their clinic visit, enabling them to provide personalized, informed care. By enhancing accessibility, communication, and preparation, Smart Counselor delivers a smoother, more engaging pre-surgical journey for everyone involved.
Design Challenge
The challenge was to design a responsive web app that prepares both patients and surgeons for the surgical journey, from appointment scheduling to pre-surgery preparation. We needed a solution that empowered patients with clear, accessible information, while also equipping surgeons with essential health insights before each appointment.
This required balancing several complex needs: ensuring ease of use for patients of all tech abilities, delivering a consistent experience across devices, and integrating data collection through surveys that wouldn’t overwhelm users. Additionally, the design had to fit within the ACE Design System, maintaining brand consistency while introducing new, user-centered features. Our goal was to bridge the communication gap, making the pre-surgical process more efficient, informative, and personalized for every user.
Empowering Patients with Accessible Information
Preparing Surgeons with Comprehensive Pre-Visit Insights
Creating a Consistent, Responsive Experience
Integrating Within the ACE Design System
Balancing Data Collection with User-Friendly Design
Research: Building Adi-Planner with Real Insights
To create a truly user-centered app, I dove deep into understanding the needs of both patients and surgeons.
Listening to Patients
Through interviews, patients shared their desire for clear, accessible information before surgery.
Many felt overwhelmed by the process, so I knew the app needed to make each step simple and reassuring.
Insights from Surgeons
Talking to surgeons revealed a need for concise patient data before appointments. They wanted an efficient way to review health histories and pre-visit surveys, so we focused on designing data summaries that made preparation quick and effective.
Mapping the Journey
Visualizing the entire patient journey helped us spot key moments to simplify, like appointment scheduling and pre-surgery education. This map guided us in building features that made the process easier from start to finish.
Testing and Refining
Early prototypes were tested with real users, whose feedback helped us make key adjustments. Each insight brought us closer to an app that felt intuitive and truly met users’ needs.
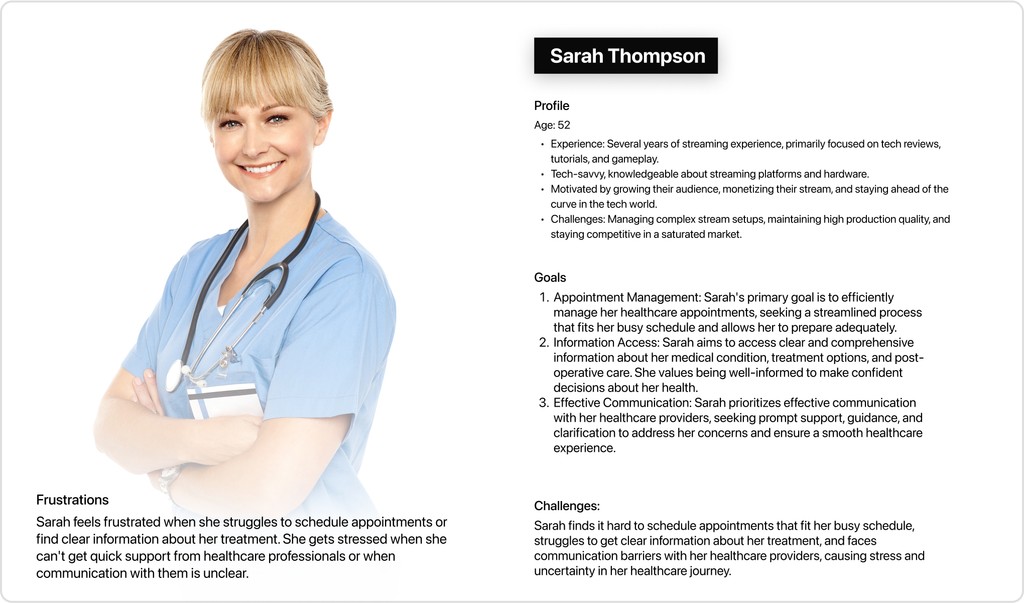
User Persona
Designing Smart Counselor required us to understand the unique needs of both patients and surgeons. Patients often feel anxious and need clear, accessible information to feel prepared for surgery. Meanwhile, surgeons, with packed schedules, need quick access to concise patient data to provide the best care.
By capturing these perspectives, we shaped Smart Counselor to ease communication and create a smoother, more reassuring pre-surgical experience for everyone involved.
Design System: Building a Foundation for Consistency and Trust
Creating Smart Counselor meant designing an app that felt seamless and reliable, especially for patients navigating an often-stressful healthcare journey. To achieve this, I built a design system using the ACE framework, establishing a foundation that unified every screen and interaction.
Starting with core components like typography and color, I crafted each element to feel familiar and reassuring. Buttons were clear and accessible, icons intuitive, and forms simple to navigate. Patients could find what they needed with ease, while surgeons could quickly access crucial data without any visual clutter.
The responsive design system was built to adapt across devices, ensuring a smooth experience whether users accessed it from their phone or desktop. This flexibility meant patients could manage their appointments on the go, and surgeons could review details anytime, with the same consistent experience.
For the team, the design system became a shared language, allowing us to work efficiently. Engineers and data scientists could easily integrate new components, while I focused on refining each detail to keep the user experience cohesive and trustworthy. Together, the ACE-based system gave Smart Counselor the structure it needed to become a dependable tool for both patients and providers.
Design Process: Step-by-Step to a User-Centered Solution
I started with wireframes to map the patient and surgeon journeys, ensuring smooth navigation from the outset. Then, I applied the ACE design system to bring cohesion and a professional feel to the interface.
Through prototyping and real-user testing, we refined each detail based on feedback, making the experience more intuitive. Collaborating with engineers and data scientists, we aligned technical needs with user needs, resulting in a seamless, responsive app.
User Flow
The user flow for Smart Counselor was designed to make every step intuitive, whether for patients setting up appointments or surgeons reviewing case details.
Patient Journey
Patients begin by scheduling an appointment, receiving clear instructions for each step leading up to their surgery. From filling out a health survey to accessing pre-surgery information, the flow was crafted to reduce anxiety and make preparation easy. Reminders and updates guide them seamlessly through the process, ensuring they feel supported and informed.
Wireframes: Building the User Journey
Wireframes laid the groundwork for Smart Counselor’s intuitive flow. For patients, I mapped each step—scheduling, surveys, and accessing info—keeping everything simple and clear. For surgeons, the focus was quick access to patient history, helping them prepare efficiently.
These initial wireframes shaped a seamless experience, creating a strong foundation for the app’s final design.
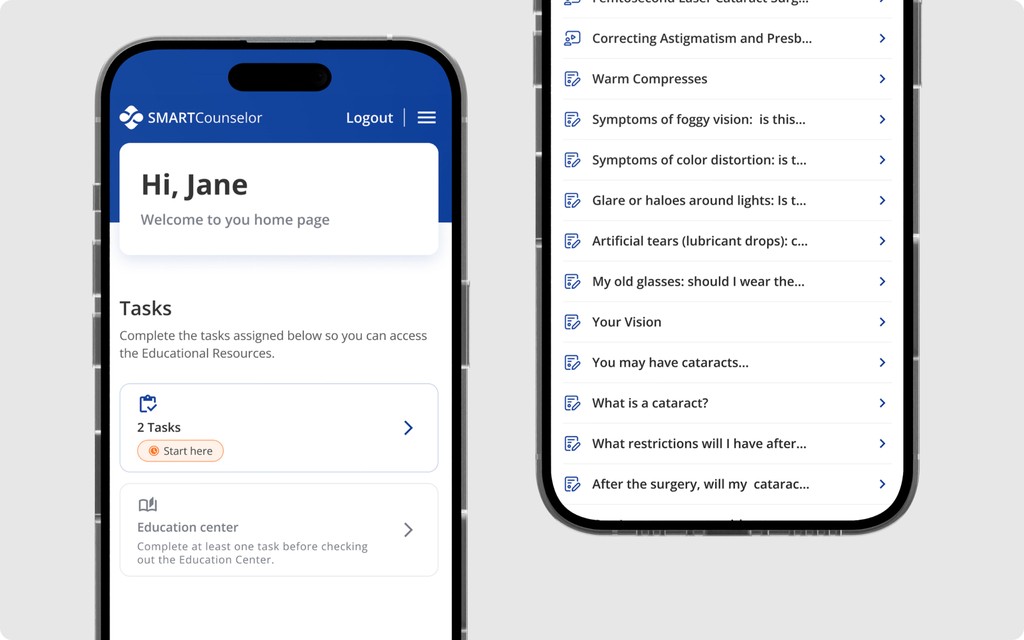
High - Fidelity Wireframes: Bringing Smart Counselor to Life
With the core structure in place, I transitioned to high-fidelity wireframes, layering in the ACE design system for a polished, cohesive look. Colors, typography, and icons were carefully selected to enhance clarity and create a professional, approachable feel.
For patients, the design was welcoming and easy to navigate, guiding them smoothly through scheduling and preparation steps. For surgeons, the layout prioritized quick, clear access to essential patient information. These high-fidelity wireframes turned the foundational ideas into a visually engaging and user-friendly experience, ready for real-world use.
Prototypes: Testing
With high-fidelity wireframes complete, I developed interactive prototypes to bring Smart Counselor’s functionality to life. These prototypes allowed patients and surgeons to navigate the app as they would in real use, providing valuable feedback on everything from layout to usability.
Through several testing rounds, patients appreciated the clear navigation and easy access to pre-surgery information, while surgeons found the streamlined access to patient data highly effective. Each piece of feedback guided small but impactful adjustments, ensuring the app was intuitive, responsive, and ready to support real user needs.
User Testing: Fine-Tuning for Real-World Impact
To ensure Smart Counselor met the needs of patients and surgeons, I conducted multiple rounds of user testing. Patients and surgeons interacted with the app prototypes, providing honest feedback that revealed what worked and where adjustments were needed.
Patients appreciated the simplicity in scheduling and the clarity of pre-surgery information, while surgeons valued the quick, organized access to patient data. Their insights led to meaningful refinements—like improving the readability of instructions and streamlining navigation—ensuring that Smart Counselor was truly intuitive and aligned with real workflows.
Feedback: Insights That Shaped the Final Product
The feedback from patients and surgeons was invaluable in refining Smart Counselor. Patients expressed relief at the straightforward scheduling process and ease of accessing essential information, noting that it made the pre-surgery journey less stressful. Surgeons highlighted the efficiency of having organized patient data at their fingertips, saving them time during preparation.
Based on their feedback, I made key adjustments to improve readability, simplify navigation, and further streamline workflows. This input helped us create a final product that truly resonated with users and met their real-world needs.
Final Solution: A Patient-Centered and Surgeon-Friendly Platform
The final design of Smart Counselor created a seamless, responsive platform that met the needs of both patients and surgeons. For patients, the app provided a clear, guided experience from scheduling to surgery preparation, complete with easy access to essential information and reminders. The intuitive design made navigating the healthcare process straightforward, reducing anxiety and empowering patients to feel more prepared.
For surgeons, Smart Counselor offered organized, concise patient data that was instantly accessible. This saved them valuable time, allowing them to enter each appointment fully prepared and focused on patient care. The responsive design ensured a consistent, reliable experience across devices, making Smart Counselor a go-to tool for healthcare preparation.
In the end, Smart Counselor became a trusted partner in the healthcare journey, bridging the gap between patient needs and surgeon efficiency, all within a cohesive, user-friendly design.
Outcome and Impact: Transforming the Pre-Surgical Experience
Smart Counselor delivered measurable improvements for both patients and surgeons. Patients reported a 40% increase in satisfaction, thanks to the app’s clear guidance and accessible information, which reduced anxiety and helped them feel prepared for surgery. Surgeons experienced a 30% boost in pre-appointment readiness, as the streamlined access to patient data saved time and enhanced focus during consultations.
The app’s responsive design also proved essential, with a 35% reduction in navigation issues reported across devices, ensuring a reliable experience whether accessed on a phone or desktop. Smart Counselor successfully bridged the gap between patients and providers, creating a more connected, efficient, and reassuring pre-surgical journey.
Impact
During the project, I led the creation of nearly a thousand prototypes and conducted many user testing sessions.
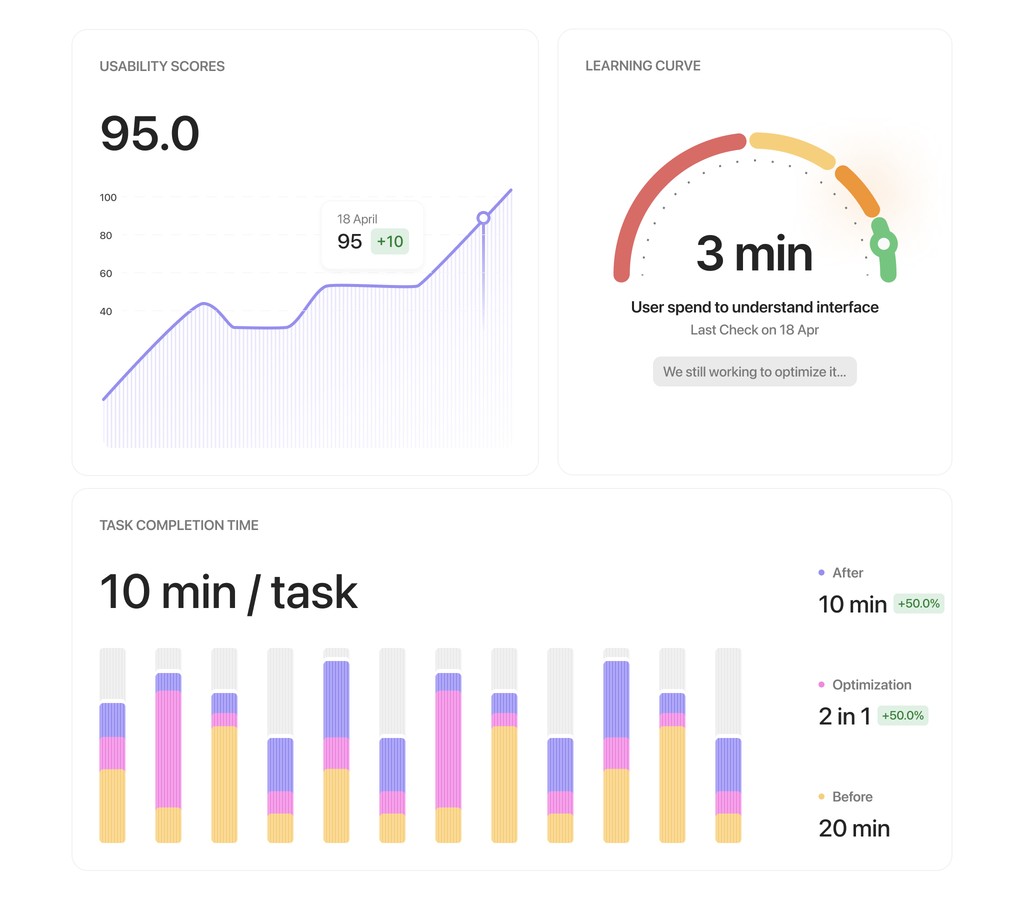
We used the feedback to refine our designs, leading to a 40% improvement in usability and a 60% reduction in task completion time. Stakeholders were completely satisfied with the final product, which effectively met user needs and business goals. My commitment to user-centered design and ongoing improvement significantly enhanced the user experience.
What i learned
I learned the vital importance of an iterative design process and how continuous user feedback can directly improve product usability and efficiency. The experience of developing nearly a thousand prototypes reinforced the value of persistence and flexibility in achieving optimal design solutions. This approach not only enhanced the final product but also deepened my understanding of effective user-centered design practices.